In this post I will look at the decision of overlaying or extending. In AX7 you can extend metadata by adding a field to a table or adding a control to a form, and extend business logic by defining event handlers. You can now write event handlers on several pre-defined events on tables, forms, form data sources, form controls, and others.
Below we are going to look at a basic example comparing Overlay with Extending (using event handler). As mentioned there are many forms of extensions but for simplicity we will focus on one (event handler).
Overlay
Overlaying is when you modify existing code by changing the system behaviour. For example lets look at overlaying the initValue method on the CustTable.
Right click on the object and click Customize. This will add it to your project.
You will see a little [c] to indicate it is a customised object.
I added a bit of code to the initValue method. Notice how it has changed colour to indicate it has been customised.
Extension (using events)
Extensions are used in AX7 much more and is much more flexible. Extensions allow you to leave the system behaviour but adding your piece to it. In some cases you have to overlay but try to avoid that if possible. As overlaying may seem simple but it will cost you on upgrades, hotfixes, maintaining code and merging code.
Lets look at the same example but now using extensions.
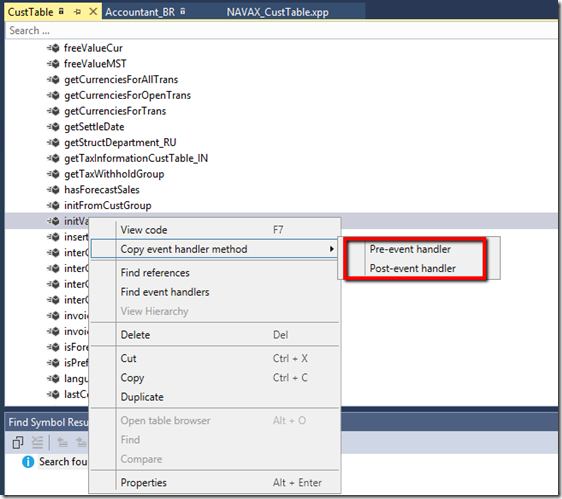
On the CustTable right click and Opern designer.
Right click and copy the vent handler method (this will copy into clipboard).
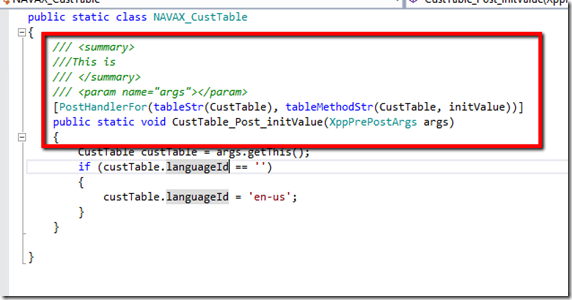
Now create a class. Paste whats in clipboard. It will paste the highlighted section below.
Add your code. The vent will now be triggered after the initValue method.
Warning: Code block to update languageId is for illustration only. Not runnable.
More detail on the wiki page:
https://ax.help.dynamics.com/en/wiki/customize-model-elements-using-extensions/