With the recent Platform update 10 they introduced server side coding and made some enhancements to the mobile platform. This brings a lot of flexibility and capabilities. Below I will focus on just the Expense Management Mobile workspace.
For one, the Mobile workspaces are now embedded in the AOT as a resource file. Notice how it says “In metadata”. This indicates that it has loaded from the AOT. I think this is a good move. Its all about ALM. This is also great to keep the server side and client side in sync.
The nice thing is that the Expense Mobile solution is in its own model. Makes it easy for us to track and learn from.
The main entry is the workspace resource file xml. Notice the guid, this is important for doing some server side coding.
Now lets take a look at the workspace class. You will notice the same guid is used for the class attribute.
in one of my prior posts, I mentioned that the currency field wasn’t being defaulted when entering a new expense. Now with server side coding you can achieve some of these things.
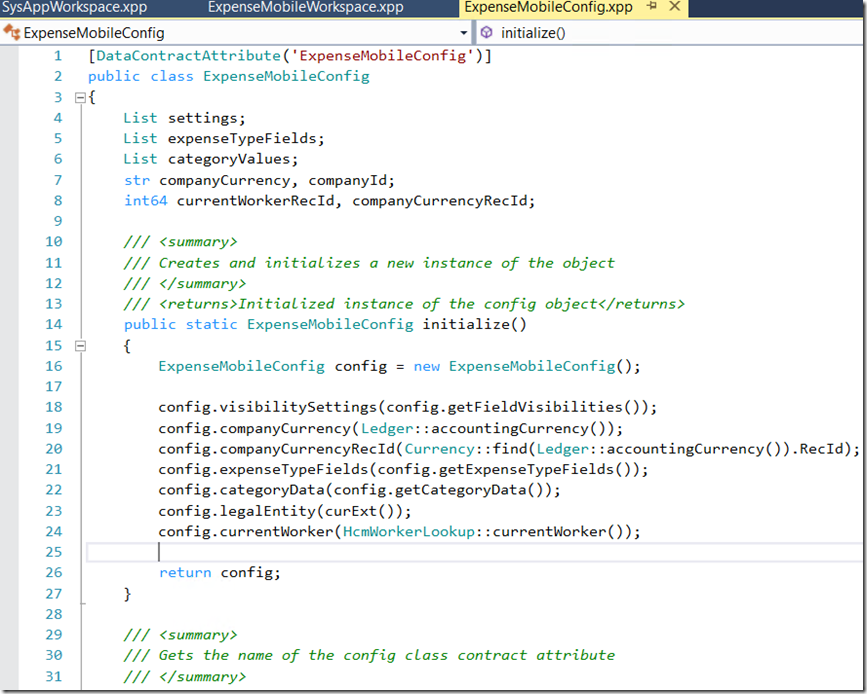
Below is a default config contract class. It is triggered from the above class. You can add as many contract classes as you like. See line 20 and 21 in the above screenshot.
If you look at the js file embedded in the workspace xml. You will notice that it loads the config contract onto the client side. Allowing it to work client side and not requiring a connection to the server.
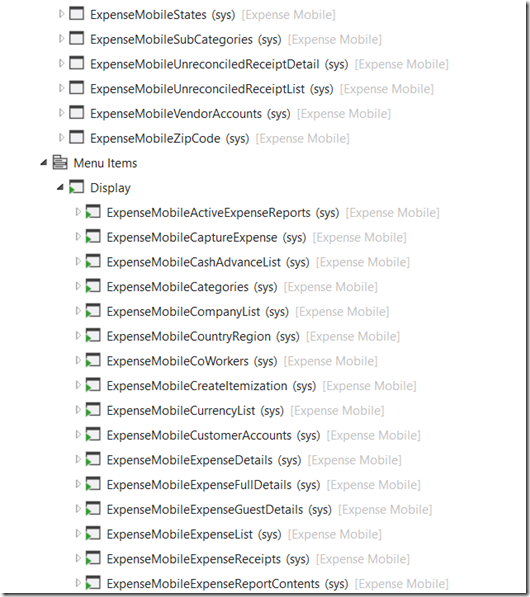
The other things you will notice is that there are a number of forms created just for the mobile solution. Below are screenshots of the whole model. Its not that big but there has been substantial work done to get to this point.
Below are some screenshot for my own reference. I know I will refer to to it in the future.
Refer to Mobile Platform landing page for more information.